In the previous post we’ve seen how to create a simple counter application using Cerebral.
Now let’s start introducing some fun stuff.
First up - Debugger
Just like you have Devtools in Redux, you have a similar tool in Cerebral.
It’s supplied with the main cerebral package and in order to use it, you need to add the following code to your controller:
import {Controller} from 'cerebral'
import Devtools from 'cerebral/devtools'
const controller = Controller({
// You do not want to run the devtools in production as it
// requires a bit of processing and memory to send data from
// your application
devtools: (
process.env.NODE_ENV === 'production' ?
null
:
Devtools({
// If running standalone debugger. Some environments
// might require 127.0.0.1 or computer IP address
remoteDebugger: 'localhost:8585',
// By default the devtools tries to reconnect
// to debugger when it can not be reached, but
// you can turn it off
reconnect: true
})
)
})
export default controller
Here’s the link to the code
Then, go to debugger download page and download the UI for your operating system, run it and select the port 8585.

After your app is refreshed, it’ll connect to the debugger over WebSockets and will keep it updated on every state change and on every signal that is being fired.
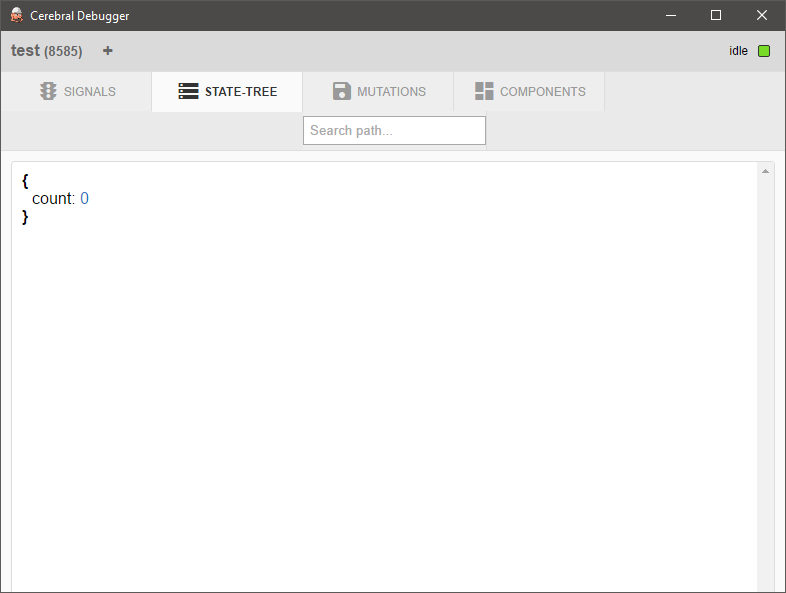
Let’s see how it happens. Select the “STATE-TREE” tab:

As our state has only ‘count’ variable and its initial value is zero - there are no surprises here.
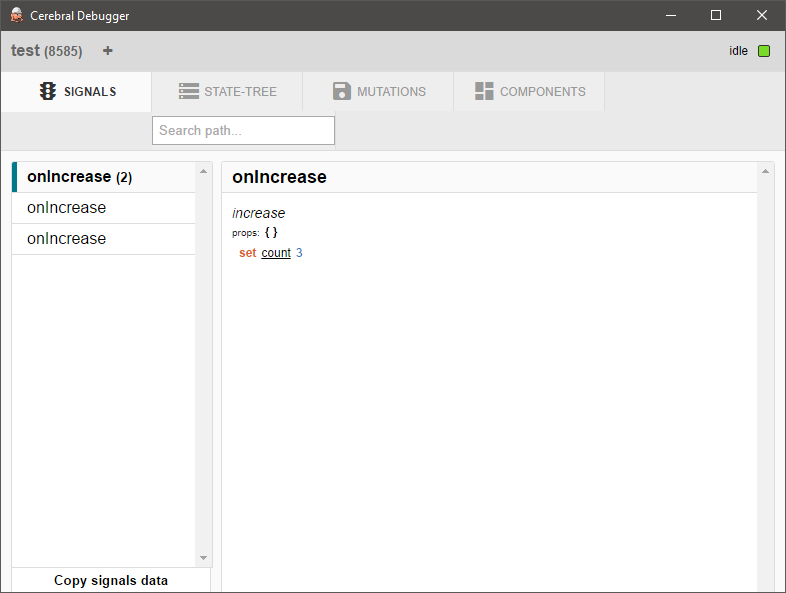
Now, let’s try clicking the plus button in our component a few times and go to the “SIGNALS” tab to see what happens:

Now that’s pretty cool! We have a timeline of all events, each event shows how the state was modified, what operators were called and what signals fired.
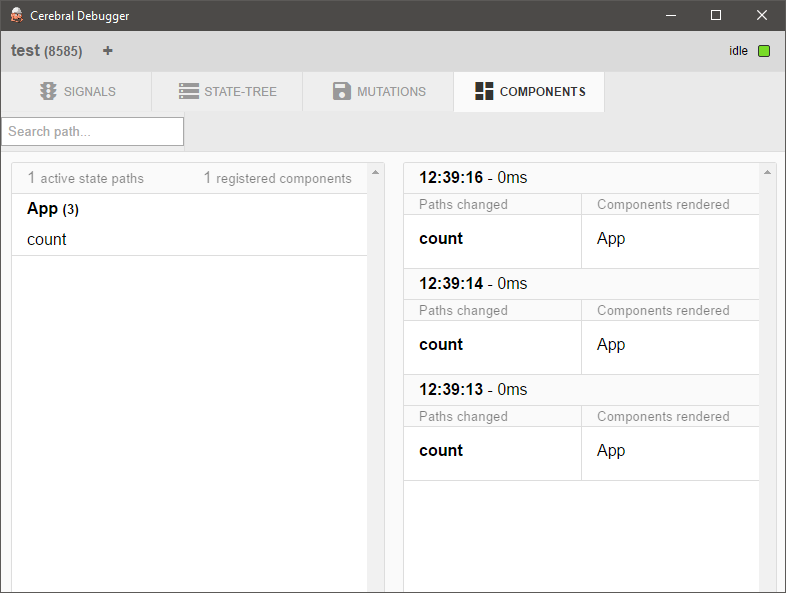
We can also visit the “COMPONENTS” tab to see which components were re-rendered as the result of these state modifications:

It also shows the render times, which is very useful when you start optimizing your application.
That’s it for now. In next post, I’m going to discuss another core Cerebral concept: chains and operators.
Thanks for reading!